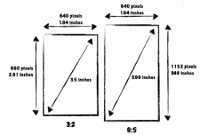
Разрешения экрана, на которые нужно делать упор при верстке сайта

Сейчас те web-разработчики, которые не делают адаптивные сайты на HTML5, вымрут как мамонты, так как рынок всегда диктует свои условия, а конкуренция не дает малейшего повода в этом усомниться.
Сегодня нашел 2 офигенских web-сервиса, которые помогают автоматизировать некоторые вещи при разработке пользовательского интерфейса.
Поэтому сегодня небольшая статья-заметка обо всем об этом.
При разработке сайтов, разработчику следует сделать упор на 6 разрешений экрана, которые считаются основополагающими в адаптивном сайтостроительстве.
Самые важные разрешения экрана, при адаптивной верстке
Вот они:
- 320 px — Мобильные устройства (портретная ориентация);
- 480 px — Мобильные устройства (альбомная ориентация);
- 600 px — Небольшие планшеты;
- 768 px — Планшеты (портретная ориентация);
- 1024 px — Планшеты (альбомная ориентация)/Нетбуки;
- 1280 px и более — PC.
Дополнительные сервисы
Помимо этого есть как минимум 2 web-сервиса, которые позволяют немного автоматизировать процесс тестирования разрабатываемого сайта:
Первый сервис – responsinator.com
Есть возможность удобно протестировать на большинстве популярных устройствах, начиная с iPhone 3GS и заканчивая «стандартными» экранами для Android-смартфонов.
Второй сервис – studiopress.com
Можно тестировать как на устройствах, так и на популярных разрешениях экрана без привязки к конкретным устройствам.
P.S. Эти сервисы я использую только как средства тестирования, но разработку веду по старинному дедовскому способу – постепенно уменьшая размеры окна браузера. Никто не знает, ведь, на каком устройстве в Будущем или в каком окне браузера будет открыт ваш сайт.
Теги:


Спасибо, за предупреждение про вымирание. Я как раз думал, какой дизайн для сайта покупать – красивый фиксированный или минималистский адаптивынй.
Доброго времени суток!
У Вас закралась ошибочка вот здесь “Есть возможность удобно притестировать” должно быть “протестировать”
Спасибо, поправил!
Про дедовский сопособ очень верно написал! Спасибо за статейку!
1024 px?
А не 1000px?
24px это место под скроллер браузера и т.д.
А как быть с qhd разрешением на 5 дюймовых телефонах?
Искал значения ширины экранов для адаптивной верстки. Спасибо, то, что нужно!
Спасибо
Думаю, настала пора пересмотреть и дедовский метод. То есть изначально верстать для минимальных экранов, поскольку количество мобильных устройств и частота их использования намного превышают те же величины у ПК.