Для тех людей, которые хотят использовать простой WYSWIG-редактор на своем сайте, могу посоветовать Wymeditor. Это, наверное, один из самых простых и быстрых редакторов подобного рода. К тому же использование этого редактора избавляет вебмастера от html-мусора, который оставляет, к примеру, TinyMCE.
В этой статье я хотел бы поделится своими наработками по редактированию интерфейса Wymeditor.
Эту статью было решено опубликовать после того как я на своей шкуре испытал тот недостаток информации и отсутствие реальных примеров при настройке графического интерфейса Wymeditor. Единственное руководство, которое я нашел было написано на английском языке и то самими разработчиками. Но к моему удивлению там некоторые моменты просто не были освящены. Наверное, просто разработчики написали это руководство давно и с выходом новых версий забыли добавить в него новый функционал.
Поэтому для того чтобы немного отредактировать интерфейс Wymeditor`а можно воспользоваться вот этим руководством разработчиков и кодом приведенным ниже. Этот код должен быть размещен чуть выше той формы textarea, к которой необходимо добавляется Wymeditor.
Сам код:
<script src='/textpattern/jquery.js'></script>
<script src='/wymeditor/jquery.wymeditor.min.js'></script>
<script>
jQuery(function() {
jQuery('.wymeditor').wymeditor({
lang: 'ru',
skin: 'compact',
logoHtml: '',
toolsItems: [
{'name': 'Bold', 'title': 'Strong', 'css': 'wym_tools_strong'},
{'name': 'Italic', 'title': 'Emphasis', 'css': 'wym_tools_emphasis'},
{'name': 'Superscript', 'title': 'Superscript', 'css': 'wym_tools_superscript'},
{'name': 'Subscript', 'title': 'Subscript', 'css': 'wym_tools_subscript'},
{'name': 'InsertOrderedList', 'title': 'Ordered_List', 'css': 'wym_tools_ordered_list'},
{'name': 'InsertUnorderedList', 'title': 'Unordered_List', 'css': 'wym_tools_unordered_list'},
{'name': 'Undo', 'title': 'Undo', 'css': 'wym_tools_undo'},
{'name': 'Redo', 'title': 'Redo', 'css': 'wym_tools_redo'},
{'name': 'CreateLink', 'title': 'Link', 'css': 'wym_tools_link'},
{'name': 'Unlink', 'title': 'Unlink', 'css': 'wym_tools_unlink'},
{'name': 'InsertImage', 'title': 'Image', 'css': 'wym_tools_image'},
{'name': 'InsertTable', 'title': 'Table', 'css': 'wym_tools_table'},
{'name': 'ToggleHtml', 'title': 'HTML', 'css': 'wym_tools_html'},
{'name': 'Preview', 'title': 'Preview', 'css': 'wym_tools_preview'}
],
containersItems: [
{'name': 'H2', 'title': 'Heading_2', 'css': 'wym_containers_h2'},
{'name': 'H3', 'title': 'Heading_3', 'css': 'wym_containers_h3'},
{'name': 'H4', 'title': 'Heading_4', 'css': 'wym_containers_h4'},
{'name': 'blockquote', 'title': 'Blockquote', 'css': 'wym_containers_blockquote'}
],
classesHtml: 'false'
});
});
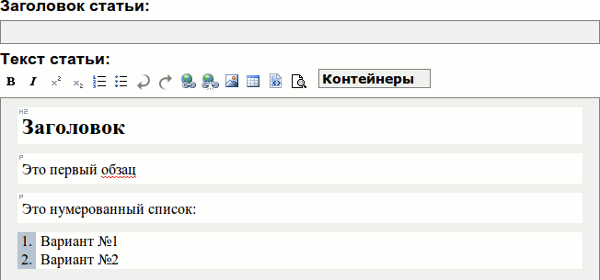
</script>Приведенный код делает с формой невообразимые вещи, которые представлены здесь:

А теперь постараюсь объяснить что я тут понаписал. Начнем:
- lang – язык системы (все уже давно переведено на русский язык);
- skin – тема оформления;
- logoHtml – показывать или нет логотип Wymeditor (я его отключил);
- toolsItems – набор кнопок форматирования текста. На примере можно посмотреть как отключать и включать нужные кнопки;
- containersItems – набор контейнеров. На примере я некоторые контейнеры убрал за ненадобностью;
- classesHtml – это набор классов. Этот элемент я просто скрыл из формы.
Вот такой вот мини-обзор тех вещей, которые я вынес из собственного ковыряния в этом WISWIG-редакторе.
Эта публикация никак не претендует на самое полное и крутое описание всех вещей, которые можно сделать с Wymeditor. Эта публикация – простое описание вебмастера, который смог кастомизировать Wymeditor под свои нужды.
Комментарии
Нет комментариев к данной статье.
Комментарии